サイトリニューアルの手順を解説! リニューアルのタイミングや注意点とは
1 サイトリニューアルの目的は単なるサイト改善ではない
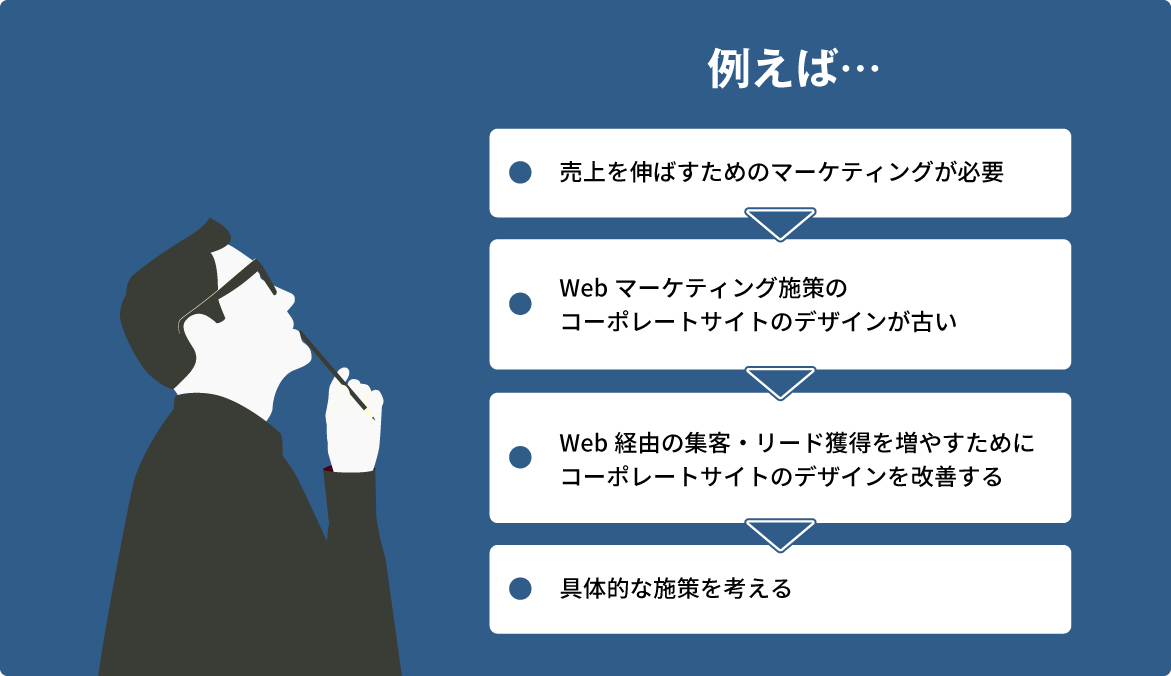
サイトリニューアルの目的の一つに、現在抱えている経営課題を解決するための設定をすることが大切です。例えば「商品売上が伸び悩んでいる」との経営課題があるなら、以下の流れでサイトリニューアルの目的と方向性を決められます。

例えば、「サイトが古いからデザインを新しくする」という施策自体を最終目的にしてしまうと、経営課題である「商品売上を伸ばすためにどうしたら良いのか」の視点が抜け落ちてしまいます。これでは最新のデザインを取り入れるだけになり、サイトの方向性がぶれて本来のターゲットに訴求できなくなるかもしれません。
サイトリニューアルを進める際には、まずは経営課題とマーケティング全体の方向性を把握しましょう。前提として、サイトリニューアルは「会社の利益向上」を達成する手段の一つにすぎません。サイトリニューアル自体を最終目的ととらえないよう注意しましょう。
2 よくあるサイトリニューアルを検討するタイミング
サイトリニューアルを検討するタイミングとして、よくある理由は次の5つです。
- ブランディングを向上したい
- 古いデザインを刷新したい
- サイト運用を効率化したい
- Webユーザビリティを改善したい
- スマートフォンで閲覧しづらい
それぞれ詳しい理由を見てみましょう。
1.ブランディングを向上したい
ブランディングの向上を図るため、サイトリニューアルを行うケースです。ブランディングの方向性とWebサイトを統一するべく、コーポレートサイトのデザインやコンテンツを変更します。自社サービスのターゲットに訴求したいブランドイメージを定め、文章や画像、動画といったあらゆるコンテンツに統一感を持たせます。
既存路線からブランディングの方向性を変える場合も、サイトリニューアルが必要です。ブランドを再構築する大掛かりなリブランディングなど、ブランドイメージの変更時期に合わせてWebサイトもリニューアルします。
2.古いデザインを刷新したい
Webサイトのデザインが古く、時代に合わせたデザインへ刷新するためリニューアルする場合もあります。サイトデザインのトレンドは移り変わるため、いつの間にか自社のターゲット層にマッチしないデザインになっているかもしれません。加えて、デザインの古さは「この会社はまだ存在するのか」「サービスについて問い合わせても良いのか」とユーザーに不信感を抱かせる要因になります。ビジネスの機会損失につながるため、サイトデザインの印象は重要です。
また、デザインが古いサイトは、検索エンジンからの評価が低くなる傾向にあります。デザインが古いサイトは、コンテンツの直帰率が上がると考えられます。コンテンツをまともに閲覧してもらえないため、SEOの観点から重要である「良質な被リンク」もなかなか増えないでしょう。検索エンジンからの評価が上がらない一因となり、自社コンテンツの上位表示が難しくなるかもしれません。
3.サイト運用を効率化したい
非効率的なサイト運用にお悩みであれば、サイトリニューアルで根本的な原因を解決する必要があります。運用しづらいサイトは、コンテンツ更新が滞りがちです。更新が途絶えてサイト上の情報が古くなると、ユーザーにサイト情報の信憑性を疑われてしまいます。古いデザインのサイトと同様に、企業の実在に関しても不安に思わせてしまうでしょう。
サイト運用を効率化させるには、CMSの導入がおすすめです。CMSは複雑なコーディング作業や専門知識が不要なため、サイト運営業務が属人化しません。コンテンツ更新も管理画面から効率良く行えます。CMSの新規導入あるいは使いやすいCMSへの移行により、頻繁に更新できるサイトへリニューアルしましょう。
4.Webユーザビリティを改善したい
サイトの構造がユーザーにとって使い勝手が悪く、サイトリニューアルでWebユーザビリティ改善を図る場合があります。導線設計やコンテンツの階層に問題があると、ユーザーは求める情報に辿り着くまでに何回もページを遷移しなくてはいけません。多くのユーザーは、探している情報を見つける前にサイトを離脱してしまうでしょう。
サイト運営年数が長くなるほど掲載コンテンツも増えるので、サイトの構成が複雑になりがちです。必要な人に必要なコンテンツを見てもらうための導線設計やUIの改善により、Webユーザビリティを向上できます。
5.スマートフォンで閲覧しづらい
スマートフォンできちんと表示されないサイトもユーザーの離脱率が高く、閲覧してもらえない可能性が高くなります。スマートフォンやタブレット、PCといった利用端末の違いに影響されない「レスポンシブデザイン」への対応が重要です。レスポンシブデザイン対応のWebサイトは、利用端末に合わせて自動でレイアウトが最適化されます。
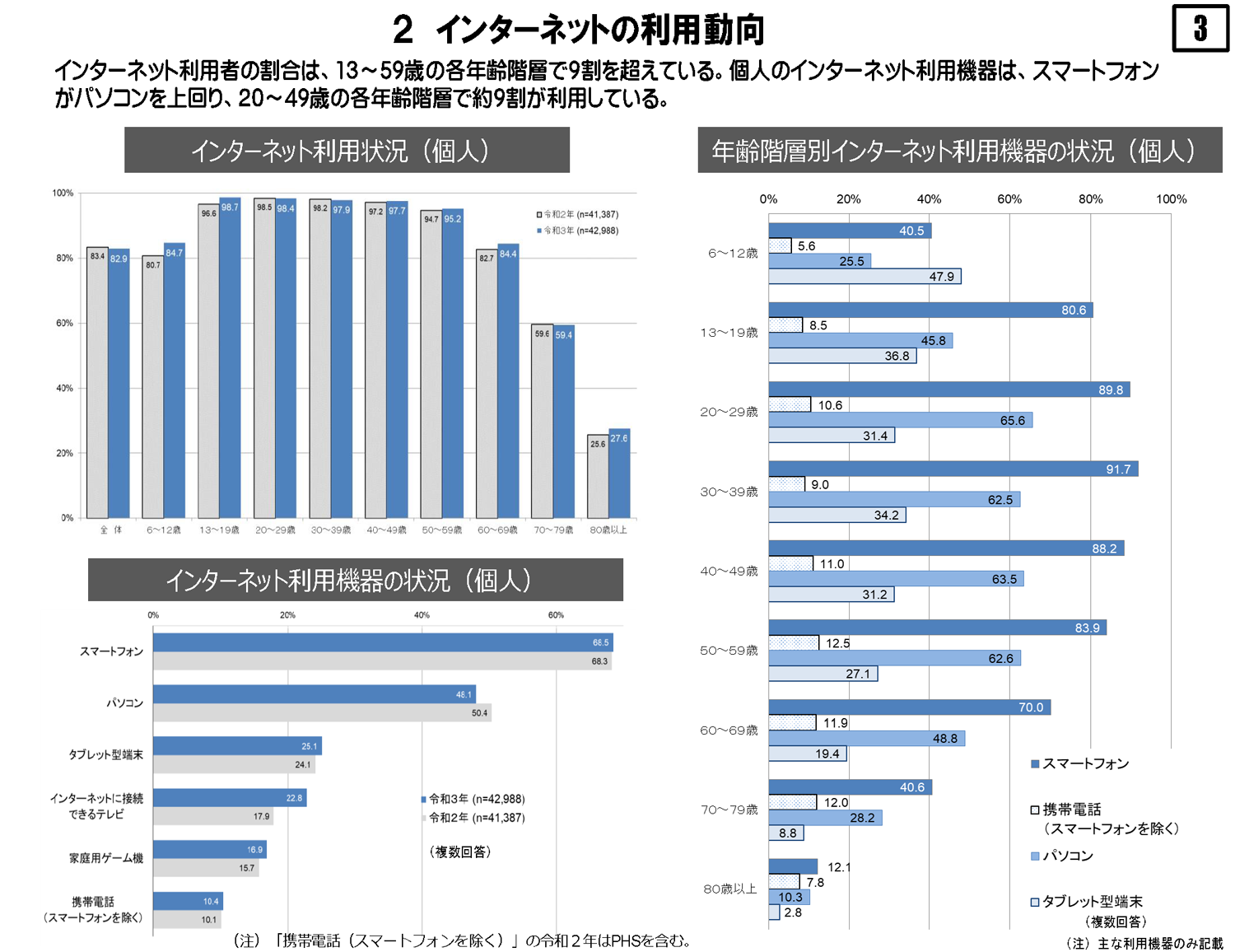
2021年に実施された総務省の調査※1 によると、個人のインターネット利用機器はスマートフォンが68.5%に達し、PCの48.1%を上回っています。数多くのスマートフォンユーザーとの接点を逃さないよう、レスポンシブデザインへの対応を含めたサイトリニューアルが必要です。
3 サイトリニューアルの手順
サイトリニューアルの手順は、以下の8項目に分けられます。
- リニューアルの目的を決める
- 競合サイトを分析する
- 要件定義をまとめる
- コンテンツを設計する
- サイト構造を設計する
- デザインを決定する
- Web制作に着手する
- サイトを公開する
順番に各工程の内容を紹介します。
1.リニューアルの目的を決める
サイトの現状の課題を洗い出し、リニューアルする目的を決めます。お伝えしたとおり、サイトリニューアルの目的は単なるサイト改善ではありません。まずは「経営課題は何か」を表出化し、Webマーケティングの方向性を把握します。経営課題を達成するために現状のWebサイトに不足している要素を抽出し、Webマーケティングに適した目的を設定しましょう。ターゲットをしっかり定義した上で、Webマーケティングとリニューアルの目的の方向性を合致させることが重要です。
2.競合サイトを分析する
自社サイトの具体的な改善点を見つける上で、競合サイトの分析は欠かせません。競合サイトの優れているポイントを参考にしつつ、自社の強みや打ち出したいメッセージを尖らせる施策が必要です。施策を決める際は、競合サイトのデザインやコンテンツをそのまま真似しないよう注意しましょう。反対に、現時点で自社サイトが競合サイトよりも優れている点もあるはずです。リニューアルによって優位性をなくさないよう、的確な分析が求められます。SEOツールなどの競合分析機能による数値や社内のヒアリング、ユーザーアンケートを参考にして、自社サイトと競合サイトの違いを分析しましょう。
3.要件定義をまとめる
リニューアル後のサイトに求める内容を、要件定義として整理します。サイトリニューアルの目的と解決したい課題、具体的な施策をまとめましょう。Webサイト構築方法も、「HTMLやCSSでコーディングする」「CMSで構築する」といった手法を決定します。社内で決定した内容をまとめる際は、RFP(提案依頼書)の作成がおすすめです。RFPにより、自社システムやWebサイトの現状と課題が明文化できるため、要件を明確にした上でWeb開発担当者に正しく伝えられます。CMS導入やWeb制作といった制作フェーズを外部に委託する場合、RFPは委託先選定のコンペ資料にも活用可能です。
4.コンテンツを設計する
Webマーケティングのターゲットをベースに、リニューアル後のサイトにどのようなコンテンツを掲載するべきか設計します。ユーザーはどのようなきっかけでサイトを訪問し、どういった順番でコンテンツを参照しているのかを整理しましょう。「ユーザーは何を知りたくて自社サイトを閲覧しているのか」を考え、ユーザーが求める情報を提供できるコンテンツが必要です。
例えば「認知段階」と「比較検討段階」のユーザーでは、提供すべき情報は異なります。認知段階のユーザーに適したコンテンツの一例が、自社サイトの存在を知ってもらえて信頼性も獲得できる「課題解決型」のホワイトペーパーやセミナー動画です。比較検討段階のユーザーには、自社サービスのダウンロード資料や事例紹介が必要でしょう。
5.サイト構造を設計する
サイト構造を設計する際は、Webサイト全体の設計図である「サイトマップ」を作成します。サイトのページ構造をツリー上で表現しているため、「サイトのどこに何があるのか」を俯瞰できます。
加えて、ページ単位の設計図となる「ワイヤーフレーム」も作り、ロゴやバナー、CTA、新着情報などのレイアウトを可視化しましょう。リニューアル関係者の間で実際のレイアウトイメージを共有することで、Web制作段階に入ってから「思っていたより見づらい」「必要な要素を入れ忘れていた」といったトラブルを回避できます。全体の骨組みと抜け漏れがなく、想定するターゲットに届く設計になっているかを確認しながらサイトマップとワイヤーフレームを作りましょう。
6.デザインを決定する
サイト構造が定まったら、リニューアル後のサイトデザインを確定させます。デザインに関しては、「おしゃれで最先端なデザインにすれば良い」といった考えが持たれがちですが、ユーザーに「Webサイトを通してどのような印象を持ってほしいか」を定め、自社のターゲットや課題に合うデザインが重要になります。
さらに、サイト上のユーザー体験も重視しましょう。仮に自社ブランディングの方向性に合うデザインでも、導線設計や色合いが分かりづらいとユーザー体験を損ねます。Webサイト上のユーザーの操作性を考慮した上で、ターゲットにマッチしたデザインを構築してみてください。
7.Web制作に着手する
デザイン案の決定後は、Web制作に着手しましょう。Webサイトの制作・構築作業は、「Web制作会社に依頼」または「自社で内製」のどちらかの方法で進めます。Web制作会社に依頼する場合、この段階で発注側企業が行う作業はありません。Web制作会社とのコミュニケーション計画に従い、制作状況を適宜確認しましょう。自社で内製する場合は開発担当者と連携し、進捗に遅れが出た場合のリソースを再分配するといった適切なプロジェクトマネジメントが求められます。
8.サイトを公開する
Webサイトの制作完了後は公開前にテスト・確認を行い、問題があれば修正します。リニューアルしたサイトを公開した後は、運用フェーズに移行しましょう。制作期間よりも運用期間の方が長いため、サイトリニューアル後の施策も重要です。詳しくは次の章で解説します。
4 サイトリニューアル後のやるべきこと
サイトリニューアル作業は、公開して終わりではありません。公開後にやるべき対応は、以下の3つです。
- リニューアル告知
- SEOへの影響を確認
- 効果測定と改善
それぞれ具体的に何を行うのか説明します。
1.リニューアル告知
FacebookやTwitterなどのSNS、プレスリリース、メルマガなどの各種メディアを有効活用し、自社サイトのリニューアルを告知しましょう。リニューアルを幅広く周知することで、ターゲット層へのアプローチが可能です。閲覧数の増加はサイト全体のドメインパワーに好影響を与えるため、各コンテンツの検索順位の向上に貢献するでしょう。検索上位コンテンツの増加により集客効率が上がれば、Webサイトに設定したコンバージョン率のアップも図れます。
また、リニューアルを告知しないと、既存ユーザーに知らないサイトだと誤解されるかもしれません。見慣れないデザインに戸惑い離脱してしまう恐れがあるので、リニューアル関連スケジュールの事前報告も大切です。
2.SEOへの影響を確認
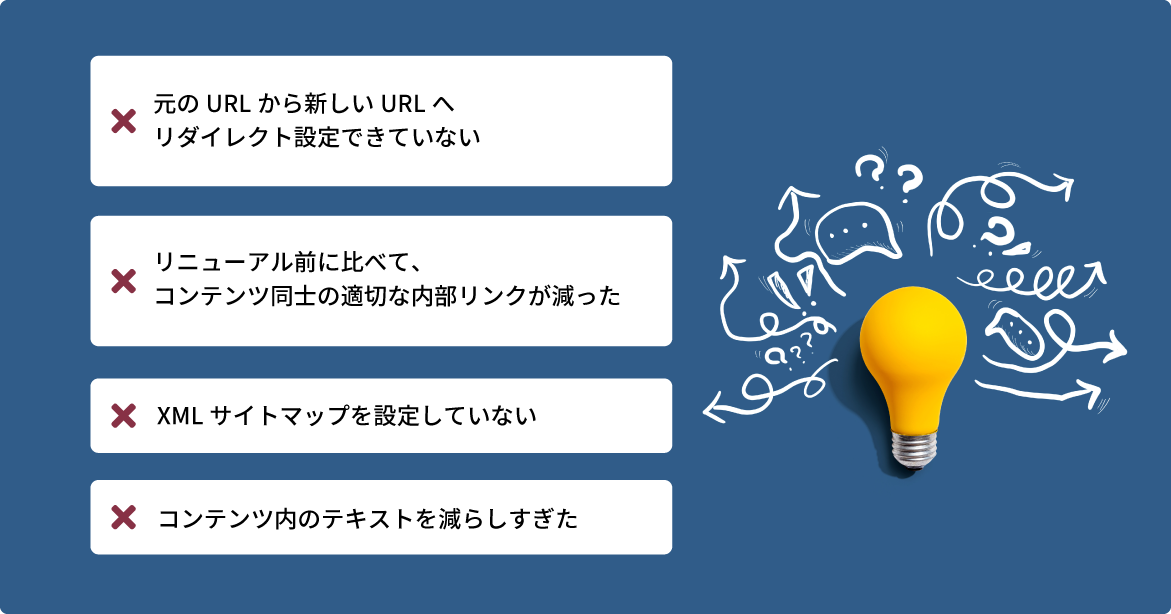
リニューアル後は、SEOへの影響を必ずチェックしましょう。サイトリニューアルの内容に問題があると、SEOに悪影響が出る可能性があります。アクセス数や検索順位に影響がないかを確認し、問題があれば原因の調査が必要です。例えば、以下の項目を確認してみてください。

複数の要因が重なっている場合もあるため、一つずつ修正してSEOを改善しましょう。
3.効果測定と改善
リニューアルにより、リニューアル前に策定した目的を達成できているか確認します。「月間PV数」や「月間のWeb経由のリード獲得数」といった細かなKPIを設けると、目的への達成度合いを数値化できます。アクセス解析ツールやSEOツールを使用してWeb上の数値を測定し、客観的なデータに基づいて検証しましょう。悪化あるいは効果がないなら、コンテンツやサイト構造の見直し、リスティング広告の追加出稿といった改善策が必要です。
効果測定と改善の作業は単発ではなく、PDCAサイクルとして繰り返します。リニューアル後のコンテンツ更新・管理といった運用と合わせ、効果測定と改善を継続できる運用体制の構築も重要です。
サイトリニューアルを進める際の注意点
サイトリニューアルを進める際は、次の3項目に注意しましょう。
- 曖昧な目的のまま進めない
- SEOの知識を学ぶ
- デザインだけにこだわらない
気を付けるべきポイントを解説します。
1.曖昧な目的のまま進めない
サイトリニューアルの目的をきちんと決めず、リニューアルプランを進めてはいけません。リニューアルの施策は、設定した目的から逆算して決めることが非常に重要です。リニューアルの目的が曖昧なまま施策を決定すると、Webマーケティング戦略とリニューアルの方向性が乖離するリスクが高まります。明確な目的をもとに要件を定め、サイトリニューアルを進めましょう。
2.SEOの知識を学ぶ
サイトリニューアル時は、ある程度SEOに関して理解しておいた方が良いでしょう。SEOについて何も知らないと、リニューアルによってSEOに必要なコンテンツをなくしてしまうかもしれません。内部構造の改善で、着手するべき改修範囲も分からないでしょう。不十分なSEO対策のもとにリニューアルすると、検索エンジンからサイトへの自然流入が減少しかねません。自然流入は認知獲得および集客手段として不可欠ですので、SEOについて一定の理解を深めておきましょう。
3.デザインだけにこだわらない
サイトのデザインは大切ですが、デザインだけにこだわらないよう注意が必要です。おしゃれなデザインになり、Web担当者が満足しただけのリニューアルでは意味がありません。UI / UXも含め、サイトリニューアルの目的を果たすためのデザインであるか改めて確認しましょう。加えて、Web制作を開始した後では、デザインの変更は難しくなります。納期が大幅に遅れる原因になるため、後から変更することがないようデザインは入念に考案しましょう。
5 サイトリニューアルが失敗する原因と対策
サイトリニューアルは、必ずしも成功するとは限りません。ここでは、サイトリニューアルが失敗する原因と対策を5パターン紹介します。
- コンテンツ更新を放置している
- 使い勝手が悪くなった
- デザインしか変わっていない
- オリジナリティがない
- 課題解決につながっていない
順番に解説しますので、参考にしてみてください。
1.コンテンツ更新を放置している
サイトリニューアルだけで満足してしまい、肝心なコンテンツ更新をだんだんと行わなくなるパターンです。新しい情報が生まれないサイトにユーザーは価値を感じない上、サービス問い合わせをちゅうちょさせる要因にもなります。良質なコンテンツを継続発信するには、定期的にコンテンツを更新できる体制や更新しやすいシステムが必要になります。サイトリニューアルの要件定義を固める際は、サイト運用時のツールや体制といった「サイト運用を継続できる仕組み」まで考慮して内容をまとめましょう。
2.使い勝手が悪くなった
せっかく時間と費用をかけてリニューアルしたのに、かえってサイトの使い勝手が悪くなるケースも考えられます。デザインが魅力的であろうと、導線が悪かったり読み込みに時間がかかったりするサイトに新規ユーザーは定着しません。サイトに定着していた既存ユーザーも、不便に感じて競合サイトへ流れてしまうでしょう。こうした使い勝手の悪いサイトは、サイトマップやフレームワーク、UI / UXの設計でミスがある可能性が高いです。Webユーザビリティが悪いサイトはユーザーの離脱を招くため、ユーザー目線の設計が重要になります。
3.デザインしか変わっていない
デザインだけ変えても、リニューアルの意味はほとんどありません。デザインのみ刷新しても、新規顧客が増えるわけではないからです。プレスリリースやSNSの発信により、興味を持ったユーザーの訪問は一時的に増えるかもしれません。しかし、一時的にアクセス数が増えたところで、SEOやコンバージョンにあまり影響はないでしょう。デザイン先行ではなく、新規顧客を得るためのサイト構造を優先して決めることが大事です。集客したユーザーをコンバージョンに導く経路を考えてサイト構造を決め、サイト構造に適したデザインを採用しましょう。
4.オリジナリティがない
リニューアルによってオリジナリティがなくなるパターンも、よくある失敗例の一つです。競合サイトはリニューアルの参考に役立ちますが、競合サイトの良い点に似せるだけでは独自性が失われてしまいます。そもそも、競合他社との差別化を図るためには、自社サービスの特長を生かしたデザインやコンテンツによる魅力のアピールが必要です。競合サイトは競合サービスの特長に最適化されているため、同じにしても差別化にはなりません。競合サイトは参考程度にとどめ、自社の魅力の最大化に注力しましょう。
5.課題解決につながっていない
サイトリニューアルを実施しても、旧サイトの課題が解決できていない場合もあります。具体例を挙げると、コンテンツ更新がしやすいサイトにしたかったのに、リニューアル後も操作性が悪く更新しづらいままといったケースです。こうした失敗例は、現状のサイトが抱えている課題の根本的な原因を発見できていないために生じます。根本的解決になる施策を行っていないので、改善効果がないリニューアルとなってしまうわけです。
対策として、Web担当者だけでリニューアルを進めず、解析ツールの数値や社員・ユーザーへのヒアリング結果から問題点を見つけましょう。客観的なデータを広く集めることで、Web担当者だけでは気づかなった問題点を洗い出せます。
6 サイトリニューアルの依頼時はRFP(提案依頼書)を作ろう
外部に委託する場合、RFP(提案依頼書)を作成しましょう。RFPはクライアント(依頼する側)が作成し、発注先のWeb制作会社やCMS導入支援会社に提出します。サイトリニューアルの場合、自社サイトに必要なシステムや解決したい課題などの情報を記載します。RFPを活用し、自社の課題解決や目的達成を叶えてくれるパートナーを選定しましょう。
RFP作成のメリット
RFPがあるとサイトリニューアルの目的・目標を明確化できるため、どのようなサイトにしたいかを制作側へ正確に伝えられます。依頼側と制作側で共通認識を持つことで、Web制作フェーズで後戻りが発生する事態も避けられるでしょう。また、RFPの制作過程でリニューアルの必要性をロジカルにまとめられるので、社内理解も得やすくなります。
RFPを作成しないリスク
RFPがない場合、サイトリニューアルの目的・目標を明文化する資料がありません。自社の課題を整理しづらくなるため、解決すべきポイントを見落とす可能性があります。さらに、制作側との要件定義のすり合わせに時間がかかる可能性も高いです。こちらの要望を正しく伝えられず、最適な提案をしてもらえないかもしれません。
7 WebサイトのリニューアルにCMS導入がおすすめの理由
Webサイトをリニューアルする場合、おすすめのサイト構築方法は「CMSによる構築」です。HTMLやCSSでコーディングする方法もありますが、下記3つの理由からCMSを推奨します。
- 非IT企業や、コーディング知識のない担当者でも導入しやすい
- 膨大な管理・更新作業の手間を大幅に減らせる
- 高度なセキュリティレベルを維持できる
詳しく理由を説明します。
1.非IT企業や、コーディング知識のない担当者でも導入しやすい
CMSの強みは、専門的なコーディング知識を必要としない点です。本来、Webサイトの制作・更新は、HTMLやCSSへの理解と記述スキルが必須となります。故にハードルが高い作業となるわけですが、CMSを活用すれば誰でも簡単にWebサイトを制作できます。
CMSには担当者のスキルレベルに応じた入力支援機能があるため、専門知識は求められません。既存のツールと連携できるため、柔軟な機能も実装可能です。例えば、マーケティングツールと連携し、サイト来訪者に応じたコンテンツを表示させられます。コーディング知識不要で使いこなせるため、非IT企業でもスムーズに導入・運用できるでしょう。
2.膨大な管理・更新作業の手間を大幅に減らせる
CMSがあれば、膨大な管理・更新作業を効率化できます。複数のサイトを運用している場合でも、CMSによる一括管理が可能です。多くのCMSはテンプレート機能が充実しており、コンテンツを作るたびにレイアウトを確認・記述する必要がありません。テンプレートを使うことで、統一されたデザインのコンテンツを効率的に更新できます。
また、データ連携機能により、データベースの製品情報をサイトへすぐに掲載できます。その他にも、タイマー自動公開、更新履歴管理、ドキュメント管理、権限設定などサイト管理にまつわる機能が豊富です。サイト更新・管理における便利な機能が揃っているため、サイト運用者の負担が大幅に軽減されます。
3.高度なセキュリティレベルを維持できる
法人向けのパッケージ型CMSであれば、高度なセキュリティレベルを維持できます。オープンソース型の無料CMSは一定のセキュリティリスクがありますが、法人利用を前提としたパッケージ型CMSは安全性の高いセキュリティ対策が可能です。
パッケージCMSの中でも、静的CMSはCMSサーバと公開サーバを切り離して稼働しており、サイトの閲覧者はCMSサーバにアクセスできない仕組みです。静的CMSであれば、セキュリティ面に加えて安定性も優れたサイト構築が可能になります。トラブル発生時もサポート対応が受けられるので、非IT企業でも安心して運用できるしょう。
失敗するCMS選び
サイトリニューアル時にCMSを導入する場合、CMSの選定が必要です。「機能面」と「費用面」の2つに分けて、失敗するCMSの選び方を紹介します。
1.機能面
機能面におけるよくある失敗例が、「必要そうな機能を大量に洗い出して一覧表を作り、CMSベンダーに〇?を付けてもらう」方法です。回答したCMSベンダーの中から、◯の数が多い会社を選ぶといった流れになります。こうした選び方は、CMSに必要な機能の優先度が考慮されていません。単純に機能が多いCMSを選ぶだけになってしまうため、実際の運用体制に合わなかったり、機能が多すぎて使いこなせなかったりする結果を招きがちです。
2.費用面
ライセンス費用の安さのみに着目してCMSを選ぶと、導入したCMSの費用面で後悔する可能性が高まります。CMSにかかるコストは、初期費用の一つであるライセンス費用だけではありません。当然ながら運用コストも生じる上、CMSの使い勝手が悪く工数が増え、想定外の工数に対する費用がかかる場合もあります。次年度以降のコストが高いケースもあるため、ライセンス費用のみ重視してCMSを選ぶのは避けましょう。
失敗しないためのCMS選びのポイント
CMSを選定する際は、次の4項目を押さえて失敗を回避しましょう。
- 導入目的と機能の一致
- サイト運営方法に合うシステム
- トータルコスト
- 支援体制の充実度
各項目について、重要なポイントを解説します。
1.導入目的と機能の一致
最初に「CMSでサイト更新を楽にしたい」「CMSで運用を内製化してコストを抑えたい」といった複数の目的を明確にし、目的に優先度を付けます。目的と優先度を考慮し、CMSに求める機能を絞り込みましょう。とはいえ、多くのCMSは基本機能が共通しており、単純な比較が難しくなります。そこで、実際に利用する担当者のスキルや知識に合わせた「使用感」まで考えてみましょう。例えば「HTML知識不要でブロックの組み合わせのみでコンテンツ登録が可能」といった具体的な使用感をもとに、機能を比較してみてください。
2.サイト運営方法に合うシステム
サイト運営には、主に次の4種類の方法があります。
| 種類 | 特徴 |
|---|---|
| 中央集約型 | 広報部などが情報発信を一元管理。ガバナンス強化・デザイン統一がしやすい |
| 分散型 | 各部門がコンテンツを更新。現場の声をコンテンツに反映しやすく、更新が早い |
| 半自動化型 | データベースから情報を自動取得しコンテンツに反映。ページの大量作成が得意 |
| パートナー協力型 | コンテンツ作成をパートナー企業に委託。自社は承認のみ行い工数が少ない |
上記のサイト運営方法により、必要な機能やサービスは異なります。例えば中央集約型であれば、サイト管理作業が膨大になるため、複数サイトの管理に特化した機能が必要です。自社のサイト運営方法に合わせ、適したCMSを選びましょう。
3.トータルコスト
CMSの初期コストや運用コストを合わせ、トータルの費用を確認しましょう。重要となるのが、運用コストの算出です。サイト運営は、リニューアル制作期間よりも運用期間の方が長くなる施策です。初期のラインセンス費用が安くても運用コストが高いCMSの場合、数年単位のトータルコストが想定以上にかさむ可能性があります。運用コストは、CMSのパッチ適用やサイト改修といった作業を外部に依頼するのか、自社で内製化するのかで変動します。運用コストを抑えたいのであれば、自社で内製化できるCMSを選ぶと良いでしょう。
4.支援体制の充実度
CMSベンダーの支援体制も重要な要素です。「CMSの使い方やノウハウを教えてくれるのか」「トラブル対応はどうするのか」といったサポート体制を確認してみてください。また、CMS導入だけでなく運用における伴走支援の有無も大切です。CMS運用の内製化を支援してくれるベンダーであれば、外部に運用作業を依頼する必要がありません。運用コストの低減につながるため、CMS導入後も相談に応じてくれるベンダーがおすすめです。
関連製品/サービス
NOREN
NORENは、国内実績トップクラスのCMS製品です。「誰もが使いやすい」をコンセプトに、企業のWeb戦略を効率的に実現できるCMSとして、大手企業を中心に幅広く支持されています。
- CMSの「スタンダード」信頼の20年実績
- CMSに必要な機能をパッケージで提供
- 教育、サポート、ユーザ会などの充実した支援体制
情報活用に関するその他の課題
- Boxをまるっと生成AIで検索!Boxとあわせて100超のSaaSアプリも瞬時に横断検索して、回答生成できる最強の使い方とは
- Zoom会議の録画「後」をもっと簡単に!| Panoptoの新しい解決策
- DXや人材育成に欠かせないリスキリングとは? 動画コンテンツが早期育成のカギ
- Zoom会議の録画方法|ミーティングを録画したら保存や共有はどうする?
- YouTubeは企業の動画活用に最適なのか?
- 非定型に強い!!AI OCRで紙の帳票をデジタル化し、DXを推進する方法
- ローコード開発のススメ!ローコード開発ツールやリーンキャンバスについてわかりやすく解説
- 医療現場の情報活用、その具体的な取り組み方法とは
- 契約書のリーガルチェックをAIで自動化し、法務業務を効率化したい
- RPAも、人と同様にミスをする。
- データマネタイズによる競争力強化とは
- 申込や申請時に多い不備を削減し、受付業務を効率化したい
- 軽減税率対応の今だからこそ、全社共通の税率計算エンジンを
- 入金消込を自動化・効率化し、経理部の生産性を向上させたい
- バックオフィス業務を自動化して生産性を向上したい
- 生命保険 引受業務を最大限に効率化する BRMS
- AIで履歴書やエントリーシートを自動チェックし、採用活動のさらなる迅速化と正当化を実現
- RPA?DXを見据えて業務を自動化し、組織の生産性を高めるために必要なこと
- 資産運用での法令や社内規定の遵守を徹底したい
- コンフィグレータで正確な製品構成を作成
- 料金誤請求リスクをルールベースAIが撲滅
- セルフサービスBIの導入
- 大量データの高速な分析
- BIシステムのリプレース
- 超Excel分析ツールの活用
- RPA+AI連携(インテリジェントオートメーション)で、業務をシームレスに自動化
- セルフサービス型BIツールとビッグデータを組み合わせて情報活用をさらに加速させたい
- 高速でコストパフォーマンスの高いBI基盤を構築
- 業務レポート作成のスピードアップと脱「属人化」
- Excel(エクセル)とデータベース(db)の連携を完全自動化!
- CRMへのデータ連携
- レガシーシステム~マイグレーションにおける処理性能の維持~
- サイトリニューアルの要件定義の流れは? RFP(提案依頼書)に盛り込む内容を解説
- Salesforceとのデータ連携がよくわかる!
- AWSとのデータ連携がよくわかる!
- SAPとのデータ連携がよくわかる!
- バッチ処理の高速化
- kintoneと他システムのデータ連携(API連携)
- バッチ処理のパフォーマンス改善
- Lotus Notesデータの二次利用
- DB内で実装したバッチ処理の遅延
- CA Fast Unload for Distributed Databases(FUO)の代替・移行手法
- ActiveDirectoryと各システムのユーザID統合
- ビッグデータ・プラットフォームに簡単に接続したい
- IoTにおけるデータ連携
- Salesforceにリアルタイムにアクセスしてデータを活用したい
- BRMSツールによるシステム開発で保守性と品質を高める
- デジタルトランスフォーメーションとは?AIによる業務判断の自動化とDXの関係
- 【CMS】Webサイトの改善/課題解決